Html指超文本标记语言(HyperText Markup Language)是一种用于创建网页的标准标记语言。
CSS 指层叠样式表 (Cascading Style Sheets),样式定义如何显示 HTML 元素。
打个比方,房子墙和柱的结构就是Html,CSS代表你的装修风格。
网页的所有元素都是由盒子组成,盒子都是矩形方框。
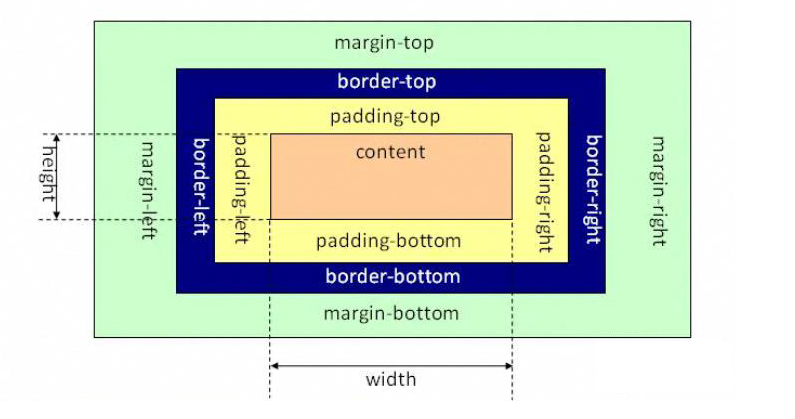
盒子模型:

margin外边距,padding内边距,boder是边界。
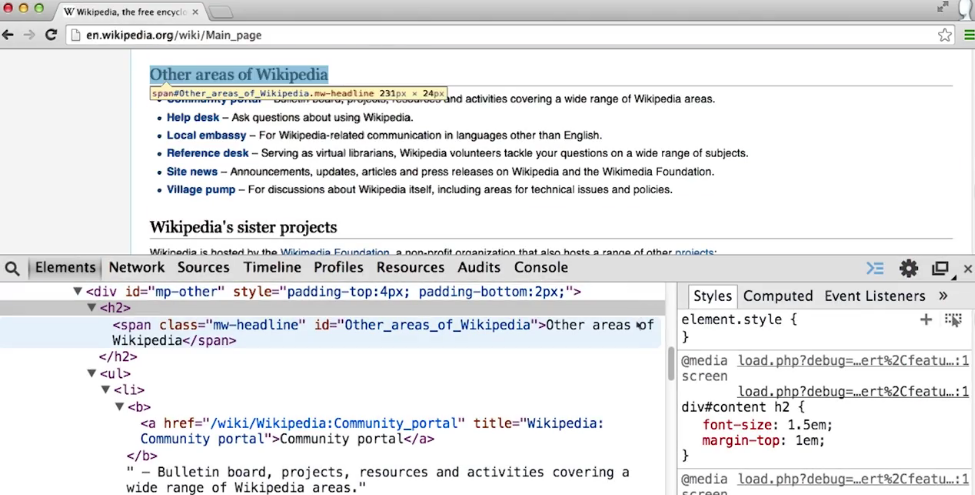
下图,当你按下F12,点击元素h2(标题二的意思),就出现了一个方框。

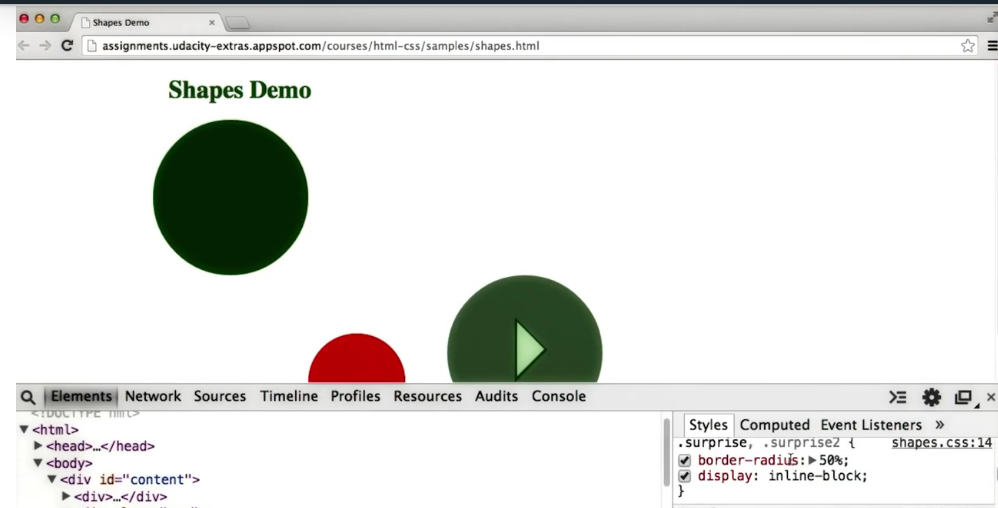
那么圆形是如何实现的呢?

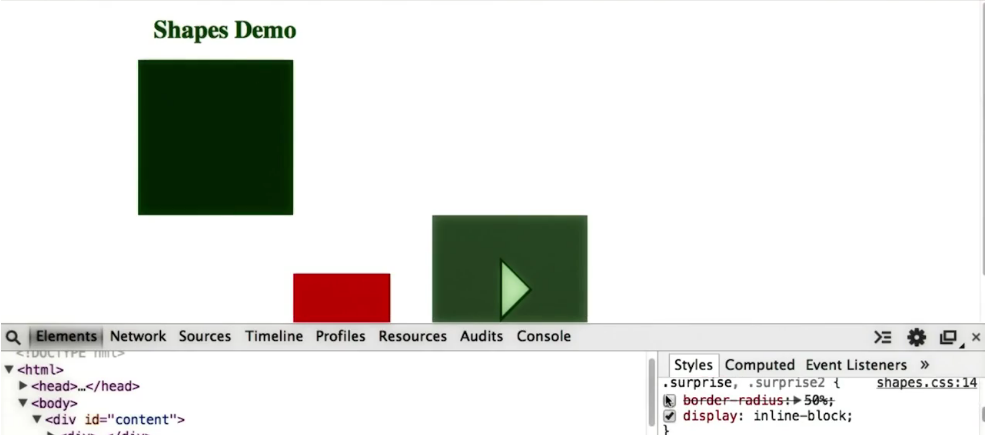
当你关闭Styles里的border-radius:50%是这样的:

所以网站上的一切实际上都是方框。
html的格式:
文档标题 可见文本... 例子:Android端firefox已测试,Android端chrome不能打开本地资源,图片无法显示, html:
Pictures Sunset

Skyline

style.css:
* { box-sizing: border-box; -ms-box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } body div{ max-width: 100%; } .image img{ display:block;; margin: auto; max-width: 100%; } p{ text-align: center; } 效果图: